I am a Frontend Developer with a strong passion for programming that began in high school. My journey in frontend
development has been marked by an eagerness to tackle challenges and a commitment to staying up-to-date with the
latest trends and technologies.
I am confident in my skills and I strive to bring my best to every project,
combining creativity with technical expertise to deliver impactful digital experiences.

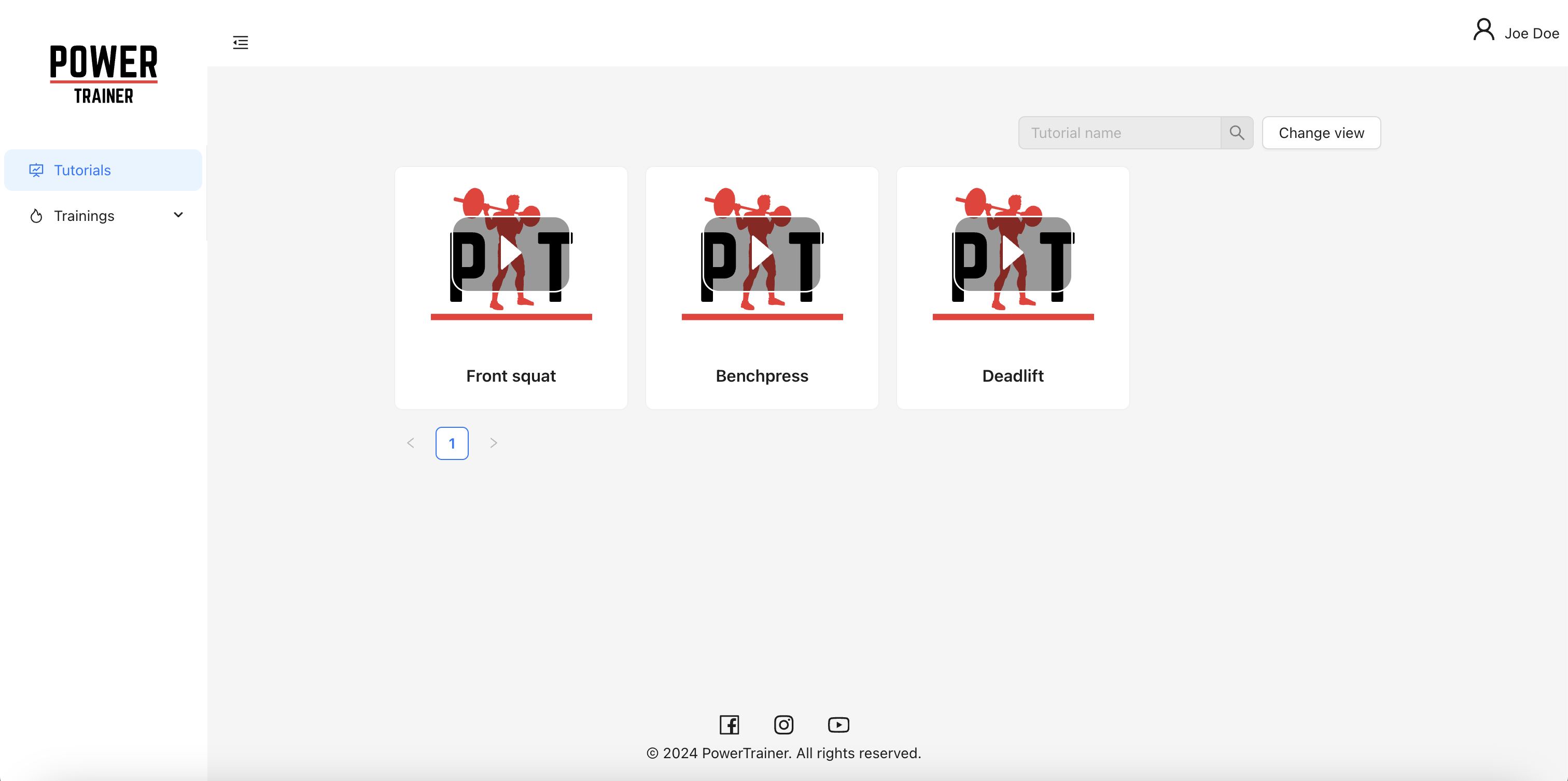
PowerTrainer Demo is a showcase version of a comprehensive training management application developed for powerlifting and fitness professionals, including trainers and athletes. PowerTrainer, my first project utilizing React, has been a significant addition to my frontend skill set. This demo highlights a subset of the main features of the full PowerTrainer app, which remains private and is hosted in a secure organizational repository. PowerTrainer enables users to create and manage training programs, add custom exercises with embedded tutorials, and organize these into structured workout sessions.

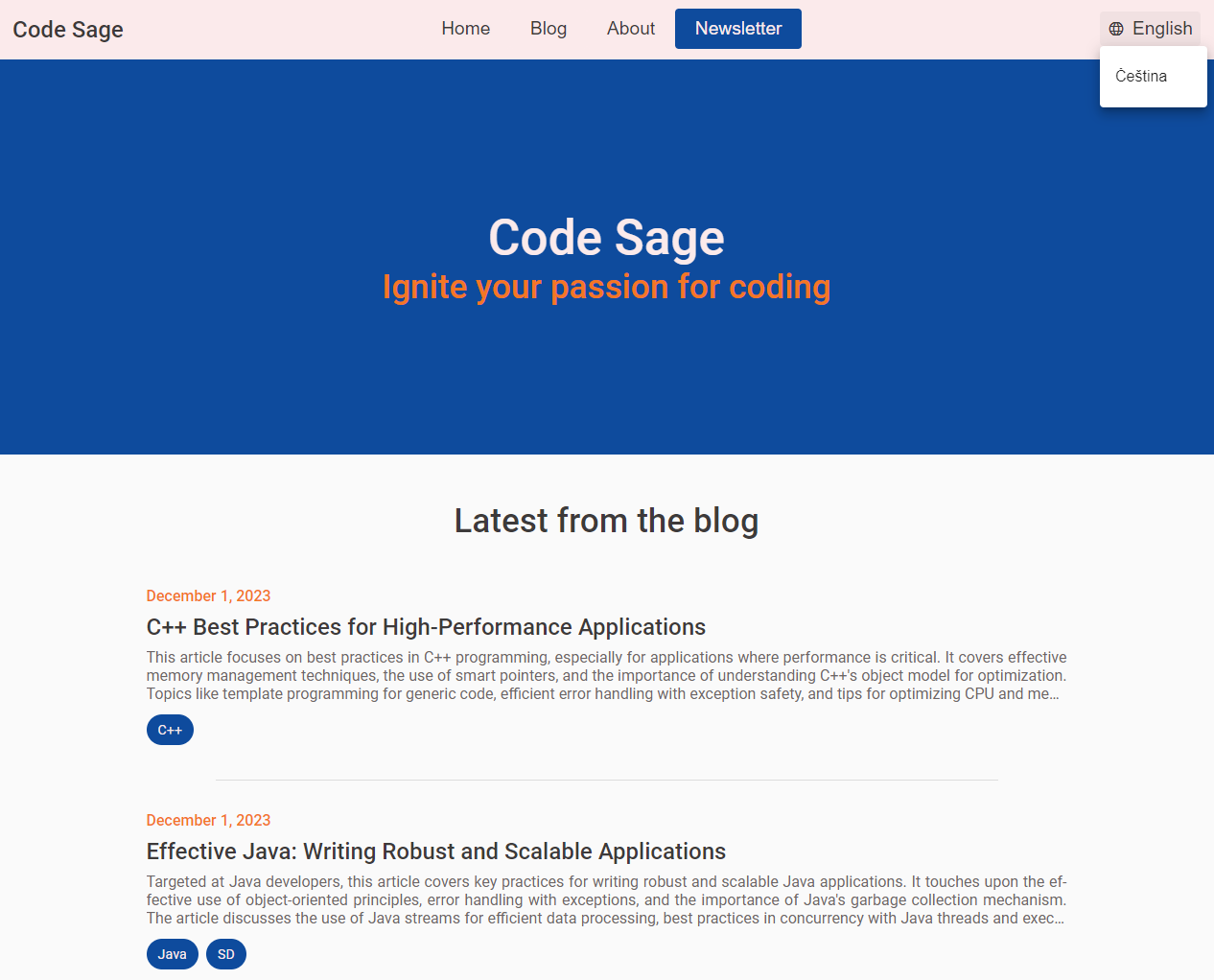
Welcome to Code Sage! This is my personal project, a blog where I share articles, tips, and best practices in both English and Czech. I started this project to learn more about backend development. That's why I built my own backend system for this blog. Right now, the blog isn't available online because it's not completely finished, and it might never be. But that's okay! My main goal with Code Sage was to learn and improve my skills in backend development.

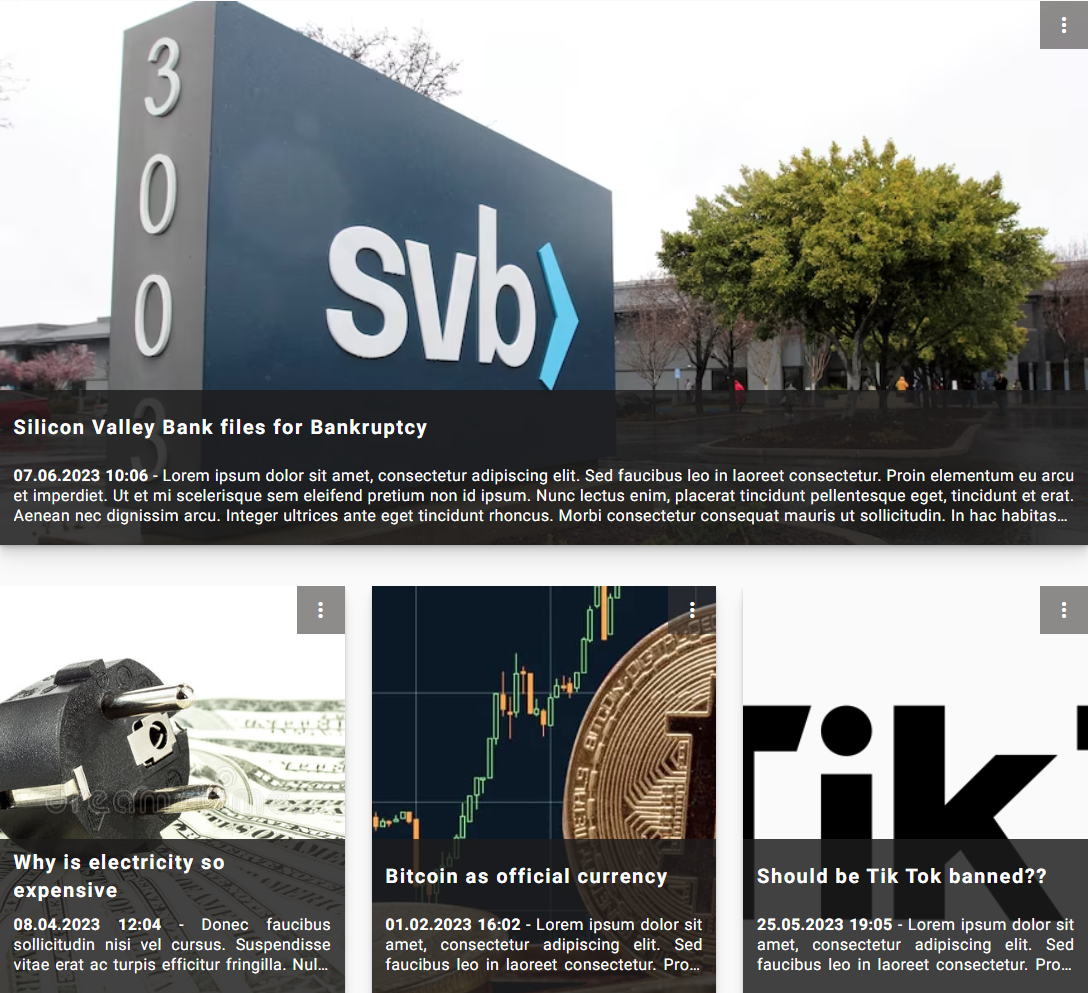
Politi.cz is a project that is intended to serve as a news portal focused on events in
politics. In addition to news, the user can search and edit political parties and their members.
CRUD operations work here. You can view the demo site by clicking on the link. This is a demo,
so the application is cut off from all api and everything works locally, without the need to
authenticate.
Credit to Petr
Koller who created the BE part for this app.
All repos for this project are
present here: Politi.cz
Add-item list is a simple Angular app. Purpose of this project was to try NGXS - state management pattern/library and nothing else. So the look of the app also corresponds to it. It was fun to get familiar with NGXS, very useful technology!

Silver cider is brand of cider that has origins in Kutná Hora. Task was simple, you do the frontend, we'll do the back-end. Would you refuse to make a website promoting a beer brand? I certainly wouldn't.

Guess my number is web browser game. Your task is to guess a correct number that is randomly generated. If your guess is bad, you will get information whether your guess is higher or lower than the number you are trying to guess.

Guide Service KH is project that was created in April 2020. My brother made rating system for Guide services Kutná Hora. However, he needed frontend for his rating system. So I took this oportunity to practice my frontend skills and made this awesome website!

My hero academia is the first website that I have ever made! It is based on famous anime "Boku no hero academia". Despite the lack of experience and knowledge, I wanted to start learning about frontend technologies. And the best way how to learn something is to practice it!